With $ npm install, or the shorter $ npm i, a package-lock.json file and a node_modules folder are generated. An optional .npmrc config file can be placed at the root level. Include a package.json file in the root of your project source to specify dependency packages and to provide a start command. When a package.json file is present, Elastic Beanstalk runs npm install to install dependencies. For more information about the package.json file, see the package.json guide on the Node.js website. If you inherited this code, it could be that the dependencies and versions were locked and you have a ./npm-shrinkwrap.json file.
If your dependency is not listed in that file, it will never get installed with the npm install command. Running $ yarn installs all dependencies in a node_modules folder. A yarn.lock file is generated, which is newer but incompatible with respect to Yarn Classic. In addition, a .yarn/cache/ folder is generated used for offline installs. The releases folder is optional and stores the version of Yarn Berry that is used by the project, as we'll see in the section comparing configurations.
Drupal core's JavaScript development dependencies have been updated to the latest allowed minor and patch versions to address a few security issues in those dependencies. This should have minimal impact on contributed or custom code and CI workflows. Core developers should completely remove their node_modules directory and re-run yarn install from within the core/ directory. The differences between npm CLI and yarn are numerous and nuanced.
While most projects can get by with npm, if a project instructs you to use yarn to setup your development environment, there are usually good engineering reasons for it. When you run npm install in the root of a project with a "package.json" file, all packages in both dependencies and devDependencies are installed. This is because you're working with the source code, so probably need the code in every package to develop it.
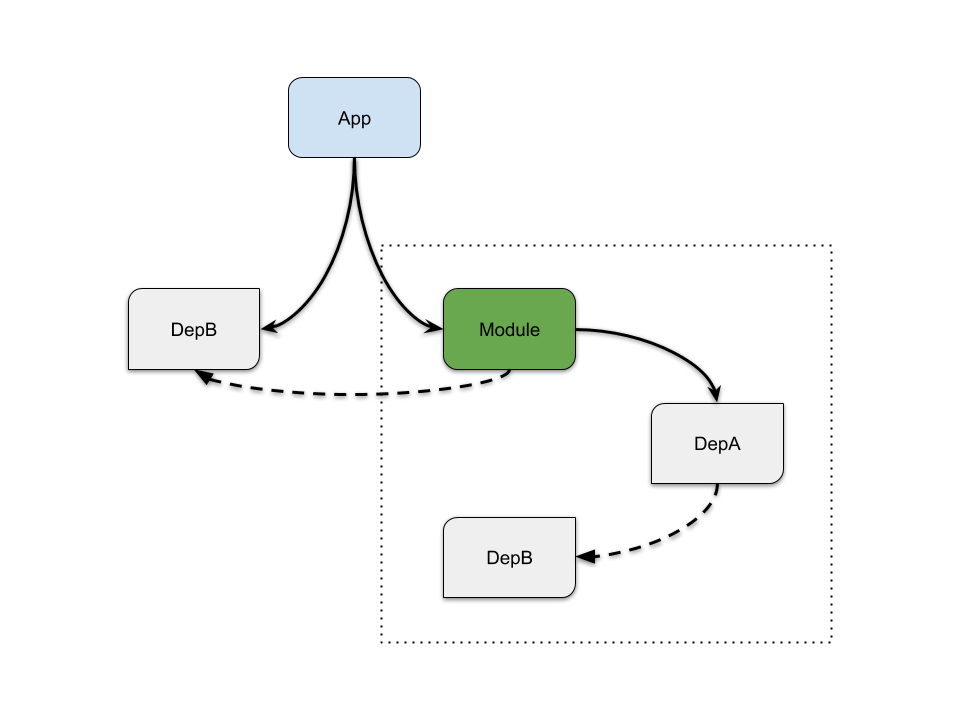
However, if you only want to install the packages listed under the dependencies key, then use the —-production flag, like npm install --production. Because only the top-level lockfile is respected , yarn will look into the used library's package.json and install the packages with versions described there. Unless you pin each dependency in your library to an exact version, users' projects might end up having different sub-dependencies depending on the time of installation.
This will add a package.json configuration file and a yarn.lock file to your directory. The package.json contains configuration and your list of module dependencies. The yarn.lock file locks those dependencies to specific versions, making sure that the dependency tree is always consistent. We no longer need to run complicated Lerna commands to add new dependency to a specific package, we just use plain old npm to do all the magic for us.
During the install , if a local path is a directory containing a package.json file, the npm reads it's dependencies and installs them. This effectively means recursive install of local paths is now baked directly into npm. Development dependencies are intended as development-only packages, that are unneeded in production. When you go in production, if you type npm install and the folder contains a package. Json file, they are installed, as npm assumes this is a development deploy.
The initial state of a pnpm project looks just like an npm or a Yarn Classic project — you need a package.json file. After installing the dependencies with $ pnpm i, a node_modules folder is generated, but its structure is completely different because of its content-addressable storage approach. When this script is executed, the dependencies in the dependencies anddevDependencies fields of your package.json file are available.
When you go in production, if you type npm install and the folder contains a package.json file, they are installed, as npm assumes this is a development deploy. While npm install and yarn install have standard preinstall and postinstall scripts, you may want to run scripts only before or after other Heroku build steps. For instance, you may need to configure npm, git, or ssh before Heroku installs dependencies, or you may need to build production assets after dependencies are installed. This command will add the webpack into devDependency field of root level package.json and along with that regenerates root level package-lock.json file. Its release constituted a revolution because, until then, project dependencies were downloaded and managed manually. Package-lock.json files, on the other hand, are not published with packages.
Yarn Workspaces allow us to run yarn install only once, although we have several packages. Yarn uses a single lock file rather than a different one for each project, which means fewer conflicts. Once all the dependencies are installed together, Yarn can better optimize them. Make sure that you have already runnpm init or have a node_modules folder orpackage.json file in the root of your project to ensure cypress is installed in the correct directory.
From there, when you install react using the npm command on your device, it will pull the relevant files from the registry onto your local machine for you to use. In this tutorial, you explored how to create a new Python Poetry project and how to add Poetry to an existing one. In combination with poetry.lock, you can ensure that you install the exact version of each package that your project requires. When you track the poetry.lock file in your Git repository, you also make sure that all other developers in the project install the same dependency versions on their machines. If a yarn.lock file is detected in the root of the project, yarn is used for installing dependencies and running scripts. If you have yarn.lock checked into your project, but still want to use npm to build on Heroku, just add yarn.lock to your .slugignore file.
You can install and directly add the newest package version as a dependency to your project by passing the --save flag to the install command. Combine the install process of multiple packages and add them as dependencies to your project by passing multiple packages to the npm install command including the --save flag. By default, NPM simply installs a package under node_modules. When you're trying to install dependencies for your app/module, you would need to first install them, and then add them to the dependencies section of your package.
--save-dev adds the third-party package to the package's development dependencies. The dependencies property denotes the list of the required modules/packages for your application to function. After installing a dependency, it is added to the dependencies list. Running $ yarn creates a yarn.lock file and a node_modules folder.
A .yarnrc file can be also be a configuration option; Yarn Classic also honors .npmrc files. Optionally, a cache folder (.yarn/cache/) and a location storing the current Yarn Classic version (.yarn/releases/) can be used. Different ways to configure this can be seen in the section comparing configurations.
While it's imperative not to track your node_modules folder, you want to commit your package-lock file in your git repo. This ensures that things like CI pipelines are able to run the same versions of dependencies you're utilizing on your local machine. This allows you to use commands like npm ci to install directly from this lockfile and install the exact same version of packages you had installed previously.
Then it should be as easy as npm i or yarn install to tell it "Install the packages listed as dependencies". However, if you're starting with a fresh package.json file without any dependencies , you can do so with a single command. To deploy dependency packages to environment instances together with your application code, include them in a directory that's named node_modules in the root of your project source. For instructions, see Loading from node_modules Folders in the Node.js documentation. I deleted node_modules, ran npm install again, yet my new dependencies aren't installed . If I do npm install jquery –save, the package.json isn't modified yet the dependency is present in node_modules folder.
Cleaning the folder and doing npm install again won't install jquery though. If you are using npm, Heroku will use npm ci to set up the build environment. If you have a yarn.lock file at the root of your application along with package.json, Heroku downloads and installs Yarn, which is used to install your dependencies. Specify the version you are using locally so that Heroku uses the same version. As far as I remember reading learna issues when researching this article, we shouldn't run bootstrap anymore.
With npm local paths support running bootstrap is basically same as running npm install. After every install I do manually inspect changes in package-lock.json and the double npm install + dedupe always delivers what I need. Still haven't figured out reason behind double install but I suspect It might be something local to my computer/setup. When added, we need to run following commands from root level of the monorepo. This will install and regenerates root level package-lock.json file.
The difference between these two, is that devDependencies are modules which are only required during development, while dependencies are modules which are also required at runtime. To save a dependency as a devDependency on installation we need to do an npm install --save-dev , instead of just an npm install --save. It is not necessary to do "npm install" each time you want to compile. You just need to do it when you change the dependencies of your project. It helps with installing various packages and resolving their various dependencies. Json file from the command line, you can install them in the root directory of your package using the --save-prod flag for dependencies or the --save-dev flag for devDependencies.
The devDependencies property denotes the list of modules/packages that are not required for your application to function. Npm and pnpm specially feature many command and option aliases, which means that commands can have different names, i.e., $ npm install is the same as $ npm add. Additionally, many command options have short versions, e.g., -D instead of --save-dev.
Frequently when engineers would run yarn after pulling down a project's latest changes, their yarn.lock files would become dirty due to Yarn making optimizations. Resolving this required engineers to make and push commits unrelated to their work. Yarn should perform these optimizations when commands update yarn.lock, not the next time yarn is run. Instead, my recommendation in this case would be to put the packages that are making their way directly into your bundled code into the dependencies block.
For example, modules that are imported by your front-end application and the frameworks themselves , would all go in the package.json file as dependencies. The bundlers, pre-processors, transpilers, etc, instead, would go in as devDependencies. Using --ignore-workspace-root-check or -W allows a package to be installed at the workspaces root. This tends not to be desired behaviour, as dependencies are generally expected to be part of a workspace.
For exampleyarn add lerna --ignore-workspace-root-check --dev at the workspaces root would allow lerna to be used within the scripts of the root package.json. In general, a package is simply a folder with code and a package.json file that describes the contents. When you want to use another package, you first need to add it to your dependencies. This means running yarn add [package-name]to install it into your project.
Yarn install is used to install all dependencies for a project. The dependencies are retrieved from your project's package.json file, and stored in the yarn.lock file. Yarn has a unique way of installing and running itself in your JavaScript projects. First you install the yarn command globally, then you use the global yarn command to install a specific local version of Yarn into your project directory. Lerna and Yarn Workspaces are a great combination for creating monorepos.
In this first part, you have learned how to setup a monorepo, add packages, improve dependency management, scripts and versioning. In the next chapters, you will see more configuration and tooling , and how to automate some things using Continuous Integration tools. But what happens when you want to run scripts for many packages at the same time? You don't need to extract them to the root package.json because they will contain specific arguments/options for each project. You can invoke scripts or commands from the root package using two Lerna commands, lerna run and lerna exec. Publish a package with yalc, and a full copy of the package is copied to the store.
Install a package from the yalc store, and the project will install that copy much like it would install a package from an external registry. To keep things from colliding, yalc signs each published version with a hash. And yalc can store as many versions of a package (that's the package.json version) as you want.
Entire dependency tree after running npm install exists exclusively in root level ./node_modules/ directory. It contains information for installing the entire monorepo with all it's packages. None of the packages should have a package-lock.json file present. Automatically installing peer dependencies is an exciting new feature introduced in npm 7. In previous versions of npm (4-6), peer dependencies conflicts presented a warning that versions were not compatible, but would still install dependencies without an error.
Npm 7 will block installations if an upstream dependency conflict is present that cannot be automatically resolved. In prior versions, the yarn.lock files were ignored, the npm CLI can now use yarn.lock as the source of package metadata and resolution guidance. If a yarn.lock file is present, then npm will also keep it up-to-date with the contents of the package tree. NPM offers the outdated command to print a list of packages which are out of date.
The list of outdated packages includes the currently installed version, the wanted version defined within your package. Lock files store exactly the versions of each dependency installed for your project, enabling more predictable and deterministic installs. Despite this parity, though, package managers differ under the hood.
Traditionally, npm and Yarn have installed dependencies in a flat node_modules folder. But this dependency resolution strategy is not free of criticism. To add dependencies to the packages, Lerna provides us the command lerna add. Note that only a single package can be added at a time compared to yarn add or npm install. When we install our dependencies via classic yarn or npm (pnpm or yarn 2.0 are not considered here), npm hoists everything that is possible up to the root node_modules. While dependencies list out the libraries you use in your project's code, devDependencies list out the libraries you use for your development environment.